When someone says a responsive web design, it indicates a design aimed at offering a top-notch user experience, irrespective of whether you browse the website from a tablet, a phone, or a computer.
Thus, the importance of a responsive web design is paramount. Moreover, with the digital smartphone revolution and the global surge in tablet sales, building websites geared towards different resolutions and screens is quintessential.
Hence, it would not be wrong to say that responsive web design is by far one of the most pivotal attributes of modern web development. Furthermore, today the number of people accessing a website with a giant monitor, keyboard, and mouse is diminishing.
The web is best enjoyed on wearables, tablets, phones, TVs, and everything in between. So, when you create a responsive website, it will look good across all screens.
You cannot create a responsive website without the right skillset. For this, you must enroll in one of the best responsive design training programs.
If you browse through any search engine looking for the best responsive web design course online, you will be flooded with options. So, how do you pick the best course for learning responsive web design?
We have simplified the drill for you and handpicked the internet’s best courses that you can try. So, let us get started and address them one by one.
Best Responsive Web Development Courses
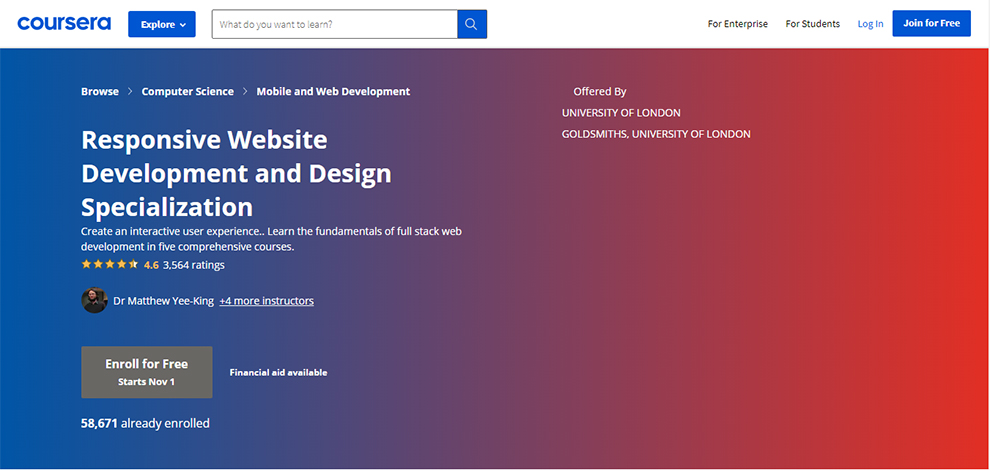
- Responsive Website Development and Design Specialization – Offered by University Of London, Goldsmiths, University Of London – [Coursera]
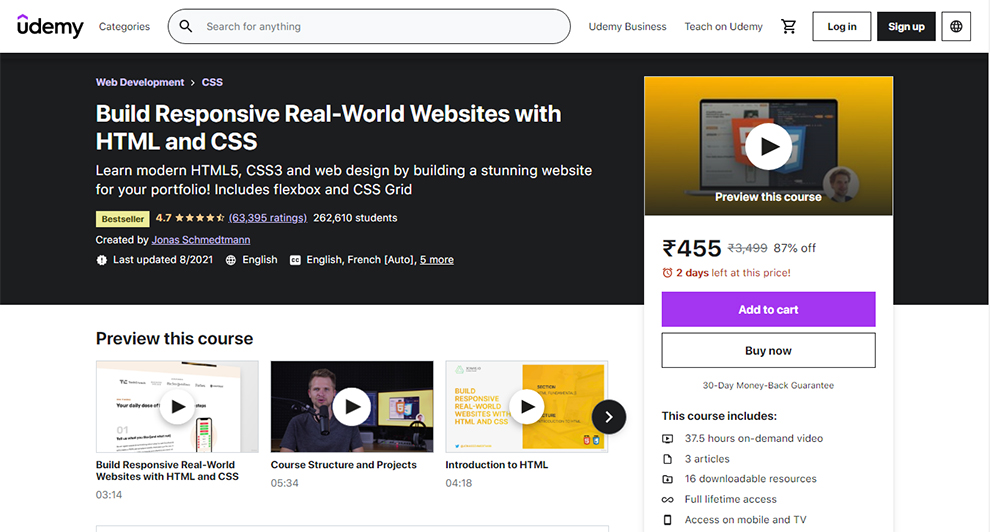
- Build Responsive Real-World Websites with HTML and CSS – [Udemy]
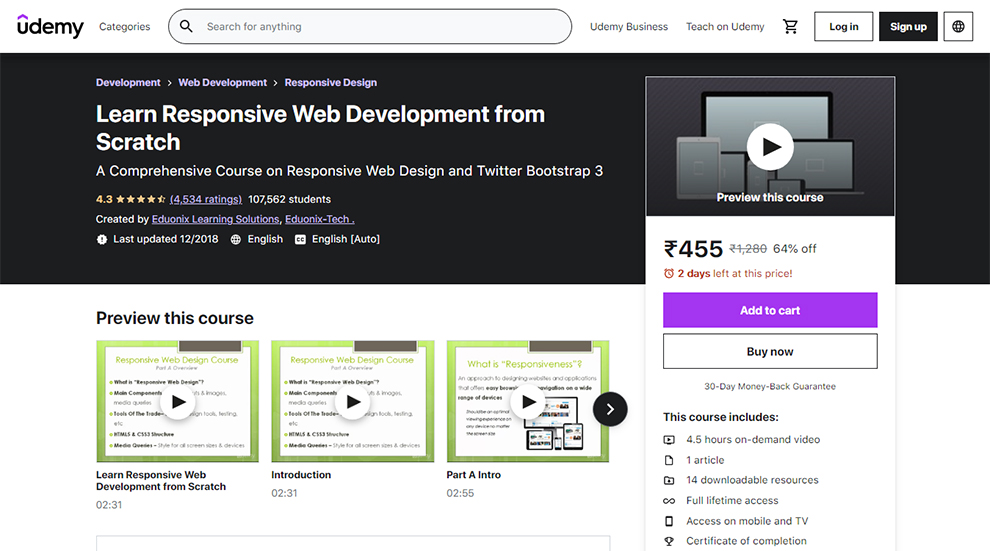
- Learn Responsive Web Development from Scratch – [Udemy]
- Build Responsive Website Using HTML5, CSS3, JS And Bootstrap – [Udemy]
- Responsive Web Design Fundamentals – Offered by Google – [Udacity]
- Learn Responsive Design – [Codecademy]
- Responsive Web Design – Free Code Camp
- Creating a Responsive Web Design – [LinkedIn Learning]
- Responsive Web Design – [Pluralsight]
- Responsive Web Design: Mobile First Approach with HTML5 & CSS3 – [Skillshare]
Top 10 Responsive Design Training Courses and Classes with Certificates
1.Responsive Website Development and Design Specialization – Offered by University Of London, Goldsmiths, University Of London – [Coursera]

It is a set of six comprehensive, responsive web design certification courses. In this hands-on specialization, you will be working on several different projects, which will embellish your portfolio to depict your growth and skill.
All the responsive web design classes in this specialization are 100% online. Therefore, you can start and finish at your timeline.
| Rating | 4.6 based on 3560+ ratings |
| Enrolled | 58,650 students |
| Return or refund policy | 7-days free trial. No refund after subscription ends. |
| Paid | Yes |
| Certification | Yes |
| Instructor | Dr Matthew Yee-King, Dr Kate Devlin, Dr James Ohene-Djan, Dr Marco Gillies, and Dr Mick Grierson |
| Duration | Approximately 7 months to complete (Suggested pace of 5 hours/week) |
| Cons | The course could have been made more comprehensive. |
Learning Outcomes
This is an excellent course for learning responsive web design. A few things you will know are:
- Creating collaborative multi-user experiences
- APIs and animation
- Reactive or multi-user web apps with meteor.js framework
- Modern full stack web development
- Fundamentals of modern full stack web development
- Familiarity with custom databases, UX design, and front-end coding
- Foundational skills around JavaScript, HTML, MongoDB, and CSS
- Advanced topics, such as animation, data visualization, and APIs
- Creating web pages with simple style and layout
- Employing responsive web design principles
- Elevating the website from a wireframe to a full-length website
- Implementing security features in the site
- Adding usability and accessibility to the website
Prerequisites
This is a beginner-level responsive web design certification course. Hence, there is no prior knowledge or experience needed for it.
2. Build Responsive Real-World Websites with HTML and CSS – [Udemy]

This is a bestseller course and teaches you to be a confident and modern CSS and HTML developer, even sans any prior knowledge or experience.
So, once you are through with the course, you will be well-equipped with all the knowledge to create a professional, beautiful, and ready-to-launch website by following a seven-step process that looks fantastic on all screens.
Overall, it is the most comprehensive and detailed course for anyone wishing to commence their web development journey.
It is a project-based responsive design training course. So, across the course, you will be working on real projects. You have over ten challenges to practice all that you have learned in this responsive web development course.
| Rating | 4.7 based on 63000+ ratings |
| Enrolled | 262,405 students |
| Return or refund policy | 30-Day Money-Back Guarantee |
| Paid | Yes |
| Certification | Yes |
| Instructor | Jonas Schmedtmann |
| Duration | 37.5 hours on-demand video |
| Cons | Some parts of the course could have been broken down further to make them easier to comprehend for the learners. |
Learning Outcomes
For learning responsive web design, this is an excellent course. A few things you will know via this course are:
- Building and creating a beautiful real-world project to include in your portfolio
- Semantic, modern, and accessible HTML5
- Modern CSS, comprising CSS Grid and flexbox for layout
- Vital concepts, such as the positioning schemes, box model, solving selector conflicts, inheritance, and others
- Web design framework with easy to use guidelines and rules to create a beautiful website
- Planning, designing, sketching, building, and testing a professional website
- Making a website work on all mobile devices
- Finding and using the free design assets, such as icons, fonts, and images
- Developer skills, such as debugging, documentation, and using professional tools
- Using the standard layout patterns and components for creating a professional website
Prerequisites
There are no hard-to-follow prerequisites to this responsive web design certification course. You need no prior design or coding experience. Further, any computer – Linux, macOS, or Windows will work well for this course.
There is also no need to invest in any software. The instructor will use the best free code editor across the course.
Who should take this course?
These responsive web design classes are meant for you, if:
- You are a beginner and have no prior experience in building a modern website
- You aspire to create a beautiful, professional, and a responsive website
- You have some knowledge of CSS and HTMLs but are still unable to put together a complete, good-looking website
- You are a designer and wish to elevate your understanding of CSS and HTML
However, if you are a pro at CSS and HTML, this is not the right responsive web design course online for you.
Review Thiago Santos:
Amazing HTML/CSS course for beginners. I loved the new sections on web design, components and layouts. I really learned a lot.
Jonas is an excellent instructor and I look forward to taking his other courses.
3. Learn Responsive Web Development from Scratch – [Udemy]

This responsive web development course by Eduonix is one of the most comprehensive courses to help you be familiarized with the creation of responsive web design.
It is a project-based learning course, wherein you learn the concepts by working on the projects. So, everything covered in the lectures will then be implemented by you on real-world projects.
The course is divided into two parts and will teach you everything needed to build responsive web designs.
| Rating | 4.3 based on 4500+ ratings |
| Enrolled | 107,562 students |
| Return or refund policy | 30-Day Money-Back Guarantee |
| Paid | Yes |
| Certification | Yes |
| Instructor | Eduonix Learning Solutions and Eduonix-Tech . |
| Duration | 4.5 hours on-demand video |
| Cons | The instructor has taken some shortcuts towards the end, which should have been avoided. |
Learning Outcomes
In this responsive web design certification, you have a lot to learn. You can take this course for learning responsive web design tricks, such as:
- Strategies around creating a responsive web design
- Tips and tools to create a responsive web design
- Knowledge of Twitter Bootstrap 3
- Creating projects to boost your conceptual learning
Prerequisites
If you plan on learning responsive web design with this course, all you need is a PC with an internet connection. Beyond that, there are no prerequisites associated with this course. Basic HTML knowledge will be helpful, but it is not mandatory.
Who should take this responsive design training?
This is not a beginner responsive web design certification. Hence, it is suitable for only someone who aspires to learn serious web development.
Review Millad Azizi:
Awesome Course! Colt makes it look so simple. Big thanks for updating the course. Quality!
4. Build Responsive Website Using HTML5, CSS3, JS, And Bootstrap – [Udemy]

Do you need to develop your web development and design skills? If yes, these are the best responsive web design classes for you.
It is one of Udemy’s best-reviewed responsive web design certification courses. A good thing about the course is that all the downloadable material and the resources come with lifetime access.
So, even ten years down the lane, you will have access to all the resources included in this course.
| Rating | 4.5 based on 3460+ ratings |
| Enrolled | 98,468 students |
| Return or refund policy | 30-Day Money-Back Guarantee |
| Paid | Yes |
| Certification | Yes |
| Instructor | Irfan Dayan |
| Duration | 8 hours on-demand video |
| Cons | The material and the resources in the course needs to be updated. |
Learning Outcomes
A few things you will learn in this responsive web design certification course are:
- Knowledge of HTML5, CSS3, JavaScript, jQuery, and Bootstrap Framework.
- Essential web design guidelines, which can be implemented in real-world web projects
- Following the web development process from scratch to end
- Building a modern-looking website, which looks great across all screens
- Media queries
- Complete code set for a responsive website
d web projects
Prerequisites
For learning responsive web design with this Udemy course, you need a Text Editor.
Who should take this course?
This is the best responsive web design course online for anyone who aspires to learn web development and design skills.
Review James Walker:
I’m going through the basics leading up to the main course. I like the points the instructor is making as well as the resources being provided. So far, all good I’m excited about learning more.
5. Responsive Web Design Fundamentals – Offered by Google – [Udacity]

It is a great free course for learning responsive web design online. The course has rich learning content. Further, a myriad of interactive quizzes and assignments will help you check your understanding of the taught content.
This is a self-paced responsive design training course and is taught by the leading industry pros from Google. Across this course you will be working on a project and building a home town website, which works phenomenally on tablets, TVs, phones, and desktop displays.
| Offered By | |
| Skill-level | Best responsive web design course online for intermediate learners |
| Return or refund policy | None |
| Paid | No, it is a free course |
| Certification | No |
| Instructor | Cameron Pittman and Pete LePage |
| Duration | Approx. 2 Weeks |
| Cons | You do not get a certification for the course. If you need the certification, you will have to enroll in a related nanodegree program, which is paid. |
Learning Outcomes
A few things that you will learn in this best responsive web development course are:
- Fundamentals of the responsive web design
- Creating your responsive web design that works across all platforms
- Understanding the components of a responsive web design
- Standard patterns, which work across different devices
- Building a responsive layout with the CSS media queries and viewpoint tag
- Optimizing the text for reading
- Familiarity with minor and major breakpoints.
Prerequisites
It is an intermediate-level responsive web design certification course. Thus, there are a few prerequisites associated with this course. To take this course, you must be familiar with writing and reading CSS and HTML.
Further, you must be able to modify and inspect the websites with browser developer tools and accomplish the tasks carried out in the course.
For anyone who does not have the requisite knowledge of CSS and HTML, you can take Udacity’s Intro to HTML and CSS before this course. However, you do not need JavaScript knowledge for this course.
There are some technological requirements, too, needed for a Udacity course. You can view the Technology Requirements here.
Learning Responsive Web Design Through this Course Includes:
Section 1: Why Responsive?
- Introduction to responsive design
- How does responsive design help with display on any device
- Remote debugging and emulation in the browser.
Section 2: Starting Small
- What is viewport?
- Deciding the size of the content w.r.t to viewport
- Touch targets, and why they should be large.
Section 3: Building Up
- How to utilize CSS media queries.
- Intro to breakpoint and how to select it.
- Apply CSS flexbox to modify layout.
Section 4: Common Responsive Patterns
- How to apply fluid pattern, column drop pattern, and layout shifter pattern.
Section 5: Optimizations
- Optimizing text layout.
- Using minor break points.
- Using responsive tables and manage them.
Bonus Responsive Web Design Certification Courses
1. Learn Responsive Design – [Codecademy]

| Enrolled | 122,626 students |
| Certification | Yes |
| Duration | 2 Hours |
| Cons | The course could have been made more detailed and knowledgeful. |
To be a successful web developer, you must create websites, which are visually appealing and legible across the different devices. For this, you need to create a responsive design.
Employing responsive design techniques boosts the accessibility of the website and makes them for mass viewership. Learning responsive web design is fun and engaging with this course, as you will be working on projects simultaneously to test all that you learn.
There are also multiple exercises, assignments, and quizzes in these responsive web design classes to test all you have learned.
Learning Outcomes
This responsive web design certification course will teach you to use media queries and relative units employed in building websites accessible across all screen sizes.
Prerequisites
Before you take this course, you must have knowledge of HTML and CSS.
Codecademy has courses on both for you to brush your knowledge before starting with this responsive design training course.
You can take the courses here:
2. Responsive Web Design – Free Code Camp

It is a responsive web design certification course, wherein you will learn all the languages, which the developers typically use to create web pages.
In addition, you will be studying both CSS for design and HTML for content to make you a proficient web developer. There are multiple responsive design training courses on the platform.
You can browse through them to find one that best fits your needs.
| Free/Paid | Free |
| Certification | Yes |
| Self-paced | Yes |
Learning Outcomes
In this responsive web design certification course, you will first create a cat photo application to learn the CSS and HTML fundamentals.
Then these responsive web design classes will take you through more intensive and advanced concepts, wherein you will learn to apply the CSS variables by building a penguin. You will also be made thorough about the best practices for accessibility by creating a web form.
Lastly, the course will teach you how to create responsive web pages across different resolutions and screens by creating a Twitter card with Flexbox, followed by a whole blog layout with CSS Grid.
3. Creating a Responsive Web Design – [LinkedIn Learning]

This responsive web development course is presented to you by Lynda or LinkedIn Learning. It is a brief, responsive design training that teaches you everything to know for creating a responsive web design.
There are multiple exercise files included in this course. These are freely accessible for all members. You can download them and start working on your responsive websites today. After successfully completing this responsive web design course online, you will bag a shareable certificate.
| Instructor | Chris Converse |
| Duration | 3h 47m |
| Skill level | Beginner |
| Paid | Yes |
| Certification | Yes |
Learning Outcomes
In this course you have quite a few things to learn. You will know to:
- Use a responsive web design and make the website more efficient and readable across different websites
- Setting up elements suited for each mall, medium, and large screens
- Putting together HTML and CSS into a web layout, which works fine with different orientations and multiple screen sizes
- Setting up the HTML page and containers
- Repositioning the navigation bar for better viewing on mobile devices
- Creating animated transitions
- Converting bulleted lists into interactive menus with complete touch support
- Familiarity with the CSS pseudo-elements
- Adapting to print layouts
Skills you’ll gain
- Responsive Web Design
- Cascading Style Sheets (CSS)
- Front-End Development
4. Responsive Web Design – [Pluralsight]

This is another fantastic course for learning responsive web design. In this best responsive web design course online, you will be studying with Ben Callahan.
Your instructor is a pioneer in the drill and will give you various industry-specific tips and tricks that will benefit you professionally too.
Once you learn web development with these responsive web design classes, you can ensure that your websites work well on almost every screen size, from a 6-inch mobile phone to a 60? HDTV set.
| Paid | Yes |
| Level | Intermediate |
| Rating | 4.7 |
| Duration | 4 hours and 30 minutes |
| Instructor | Ben Callahan |
Learning Outcomes
A few things to learn in this responsive web development course are:
- Building a responsive website from scratch
- RWD process
- Employing media queries and responsive CSS
- Prototyping and patterns
5. Responsive Web Design: Mobile First Approach with HTML5 & CSS3-[Skillshare]

Now, we have arrived at the last best responsive web design course online on our list. In these responsive web design classes, your instructor, Danny Florian, will take you through the Mobile-First Approach and familiarize you with all the basics to get started. So, with CSS3 and HTML5, you will learn to build a responsive web design.
| Level | Intermediate level |
| Enrolled | 2,266 Students |
| Projects | 12 |
| Paid | Yes |
| Instructor | Danny Florian |
| Duration | 1h 14m |
Learning Outcomes
As part of this responsive design training, you will be working on a hands-on project, wherein you will learn to create a responsive website from scratch.
You can either follow what you learned in this course or apply what you have learned in these responsive web design classes, use them to any website layout in your head, and create magic.
Related: Most asked web designing interview questions and answers, 10 Best Squarespace Courses
Conclusion
So, these are the top 10 best responsive web design classes on the internet. We have tried to include only those courses that we think will best benefit our readers.
So, regardless of the pick you make from the above-listed responsive web design courses online, you will not regret the selection.
However, before you decide, which is the right responsive web design certification course for you, we recommend you visit the annexed website link and dig details, such as the course fee, joining or the enrolment date, reviews on the course, and the instructor experience.
So, go ahead, take your pick for the best responsive design training, and enjoy a fun-filled and engaging learning experience.
Happy Upskilling!